
AWS Lightsail ドメインの設定
Contents
ドメイン設定完了!AWS Route 53の使い方を学ぶ
何とかドメインの設定ができました!今回は、同じAWSのサービスであるRoute 53を使ってドメインを取得し、設定することにしました。他にももっと安価なサービスでドメインを取得し、それをAWSに紐づけて使うこともできるようですが、僕は少しでも手間を省きたかったので、Route 53を選びました。
ブログを立ち上げた当日に、ChatGPTにアイデアをもらいながらドメインも有料で取得し、設定しました。しかし、最大で2日かかる場合もあるとはいえ、1日経ってもドメイン経由での接続が全くできず、設定が間違っているのではないかと調査を開始しました。
トラブルシューティングの挑戦
Googleで検索し、AWS本家の解説やトラブルシューティングを見ながら試行錯誤しました。専門用語もあまり詳しくない状態で、書かれていることを見よう見まねで試してみましたが、解決には至りませんでした。
特に、DNSサーバーのアドレスをRegistered Domains、DNS Zones、そしてRoute 53のホストゾーンで揃えなければならないと分かり、手書きで設定を変えてみても繋がらず、かなり苦戦しました。
ChatGPTの助けで解決
最終的に、ChatGPTに「今、AWS LightsailでWordPressとRoute 53でドメインを取得して紐づけしたいんだけど、どうしたらいい?」と質問しました。すると、ChatGPTはステップバイステップで分かりやすく解説してくれて、その通りに進めたところ、問題が解決しました。
特に、自分が間違っていた、または行っていなかった設定は、Route 53のホストゾーンでタイプAのレコードを作成していなかったことです。以下がChatGPTの回答です。同じトラブルで悩んでいる方は、ぜひ以下の手順を確認してみてください。
これで設定が成功すると、取得したドメイン名をブラウザのアドレスバーに入力するだけで、そのドメインがDNSサーバーで紐づけられたIPアドレスに接続されるようになります。
学びと興味の芽生え
DNSの役割については何となく知っていましたが、いざ自分のサイトで設定するとなると、やはり多くの学びがありました。設定に苦戦する中で、DNSやAWSの仕組みに対する興味が湧き、今後も勉強を続けていきたいと感じました。
——————————————————————————
AWS LightSailとRoute 53を使用してドメインを作成し、WordPressに紐づける際の設定方法とDNSゾーン、登録ドメイン、ホストゾーンの関係についての説明です。
基本概念
- Registered Domains(登録ドメイン):
- 登録ドメインとは、
example.comのようなドメイン名そのものです。ドメインを所有するには、ドメインレジストラ(例えばAWSのRoute 53)を通じてドメイン名を登録する必要があります。
- 登録ドメインとは、
- DNS Zones(DNSゾーン):
- DNSゾーンとは、ドメイン内のすべてのDNSレコードを管理するエリアのことです。例えば、
example.comに関するAレコードやCNAMEレコードなどを設定します。Route 53では「ホストゾーン」と呼ばれることが多いです。
- DNSゾーンとは、ドメイン内のすべてのDNSレコードを管理するエリアのことです。例えば、
- Hosted Zones(ホストゾーン):
- ホストゾーンは、Route 53におけるDNSゾーンのことを指します。これには、ドメインやサブドメインに関連するすべてのDNSレコードが含まれます。ホストゾーンは公開(パブリック)ホストゾーンとプライベートホストゾーンに分かれますが、通常、ウェブサイトの公開用には公開ホストゾーンを使用します。
設定手順
1. ドメインを登録する
まず、Route 53でドメインを登録します。以下の手順に従ってください:
- AWS管理コンソールにサインインします。
- Route 53に移動し、「Registered Domains」(登録ドメイン)セクションに移動します。
- **「ドメインを登録」**をクリックし、希望するドメイン名を検索します。
- 利用可能であれば、ドメインを購入して登録します。
2. Hosted Zone(ホストゾーン)を作成する
ドメインが登録されたら、次にホストゾーンを作成してDNSレコードを管理します。
- Route 53のダッシュボードで**「ホストゾーン」**に移動します。
- **「ホストゾーンの作成」**をクリックし、登録したドメイン名を入力します。
- ホストゾーンが作成されると、自動的にNS(ネームサーバー)レコードとSOA(スタートオブオーソリティ)レコードが作成されます。
3. DNSレコードを設定する
次に、LightSailでWordPressサイトを作成し、DNSレコードを設定してドメインと紐づけます。
- LightSailでの設定:
- LightSailのインスタンスを作成し、WordPressをインストールします。
- インスタンスのパブリックIPアドレスを確認します。
- Route 53でのDNS設定:
- 先ほど作成したホストゾーンに移動し、以下のレコードを追加します:
- Aレコード: ドメイン名を指定し、LightSailのパブリックIPアドレスを指すようにします。
- CNAMEレコード:
www.example.comのようなサブドメインを使用する場合に、CNAMEレコードを設定します。
- 先ほど作成したホストゾーンに移動し、以下のレコードを追加します:
4. ネームサーバーの更新
ドメイン登録時に作成されたNSレコード(ネームサーバー)を確認し、これらが登録ドメインのネームサーバーとして設定されていることを確認します。これはRoute 53が正しくDNS管理できるようにするために重要です。
5. WordPressの設定
LightSailにログインし、WordPressサイトが正常に動作していることを確認します。ドメインを使用してサイトにアクセスできれば、設定は完了です。
まとめ
- ドメインをRoute 53で登録する。
- Registered Domainに対するHosted Zoneを作成し、DNSレコードを設定する。
- LightSailのインスタンスのパブリックIPアドレスをAレコードに設定する。
- ネームサーバーが正しく設定されていることを確認する。
これで、ドメインをLightSailのWordPressサイトに紐づけることができます。問題が発生した場合は、設定内容やネームサーバーの確認をもう一度行ってください。
ドメイン設定の再挑戦:紆余曲折の末に見つけた解決策
「ドメイン設定できた!」と喜んだ翌日、再度接続を試みたところ、また繋がらなくなってしまいました。設定自体は大きく間違っていなかったものの、手動でRoute 53を設定したり、バラバラに進めたことが問題だったのかもしれません。
最終的な解決策:シンプルな方法に気付く
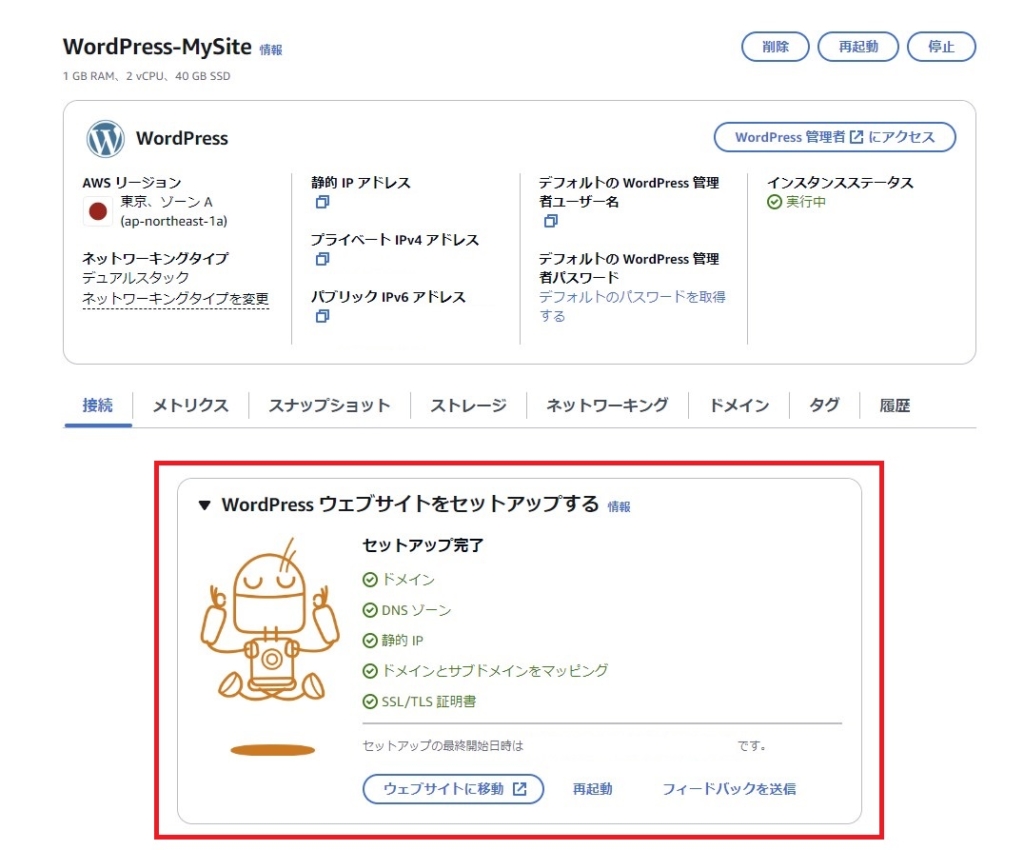
焦りつつ、再度LightsailのコンソールからWordPressのインスタンスにアクセスしたところ、一番最初に「WordPress ウェブサイトをセットアップする」という項目があることに気付きました。この項目に沿って進めると、ドメイン設定も簡単に再設定できた上に、SSL証明書も自動的に取得され、httpsでの接続も可能になりました。
最初からこの方法に気付いていれば、もっとスムーズに設定できたのかもしれませんが、今回の経験から学んだことも多かったです。
具体的にはAmazon Lightsailのコンソールから、インスタンスにある稼働しているWordpressを選択し、画面が遷移すると接続のタブの欄にコンピューターみたいなキャラクターがいるのでここに表示されている指示に従って進めれば問題は解決しました。
つまり、これまでのAWSアカウント取得からドメイン設定までの流れとしては以下のようになります。
AWSアカウントを作成
まず、AWSのアカウントを作成します。このアカウントを使用して、Amazon Lightsailの利用を開始します。
AWS Lightsailの利用を開始
AWSにログインしたら、Lightsailのサービスを選択します。
WordPressのインスタンスを起動
Lightsail内でWordPressを選択し、インスタンスを起動します。これでWordPressのサイトが立ち上がります。
ドメインをRoute 53で登録
次に、Route 53を使ってドメインを登録します。このステップで、サイトのドメインを設定します。
コンソールでの設定
インスタンスが起動したら、Lightsailのコンソールから稼働しているWordPressのインスタンスを選択します。画面が遷移すると、「接続」タブの欄にコンピューターのキャラクターが表示されます。このキャラクターが表示している指示に従って進めることで、設定が完了します。


教訓と次へのステップ
この経験を通じて、最もシンプルな解決策が見落とされがちであることを改めて感じました。





コメントを残す